耐思快讯:Mac 版微信更新!终于能在电脑上发朋友圈了!
今年 3 月,微信 for Mac 3.0.0(https://mp.weixin.qq.com/s/QxaTbAf56hk__tI0f5bSIw)正式上线,Mac 用户不仅可以在电脑上查看朋友圈、视频号、视频号直播,体验小程序功能,还可以开启深色模式。
但只能看不能发,且不能单独查看某位好友的朋友圈,难免让人感觉操作有些「割裂」——好在近日,微信 for Mac 发布的 3.1.0 内测版(具体版本号为 3.1.0.1 Beta)补齐了这项体验,更新后在电脑上刷朋友圈将和手机一样方便。
接下来,耐思快讯专题,我们将逐一分享微信 for Mac 3.1.0 中的变化,如果你发现了其他更新内容,欢迎私聊我们哦。

懒人目录
1.
支持发表朋友圈
2.
支持查看自己或好友的朋友圈
3.
好友资料页新增「朋友权限」
4.
更新方式
1.支持发表朋友圈
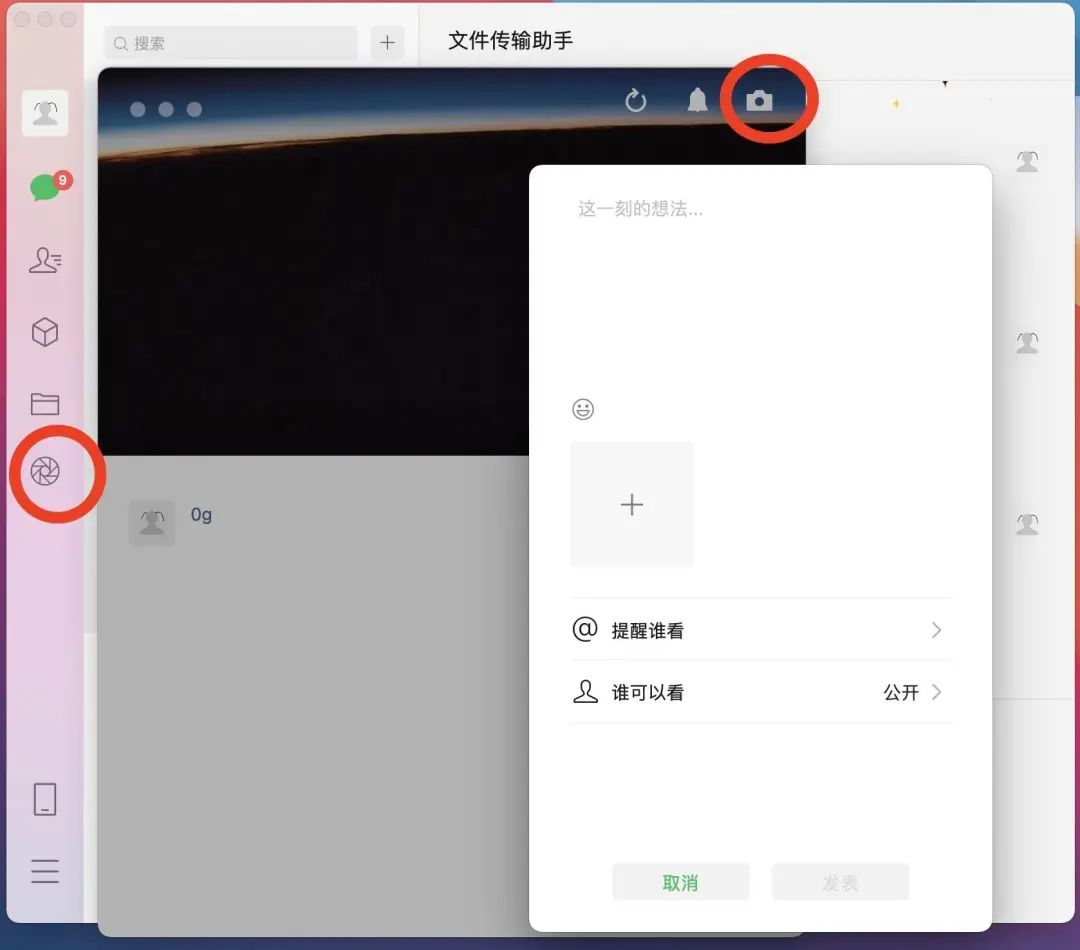
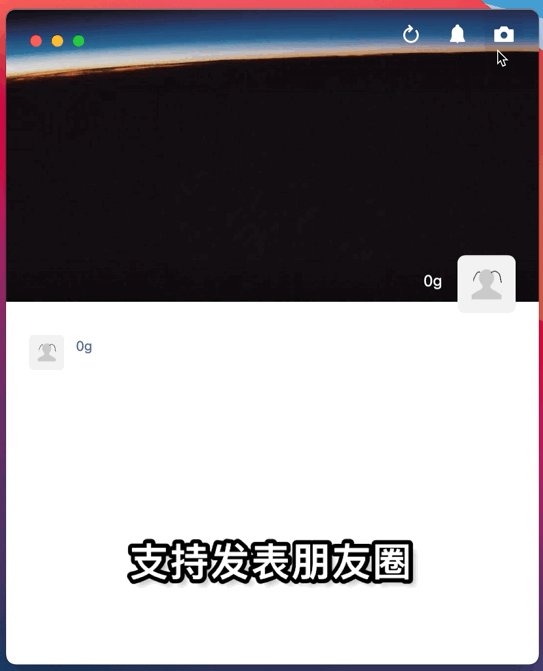
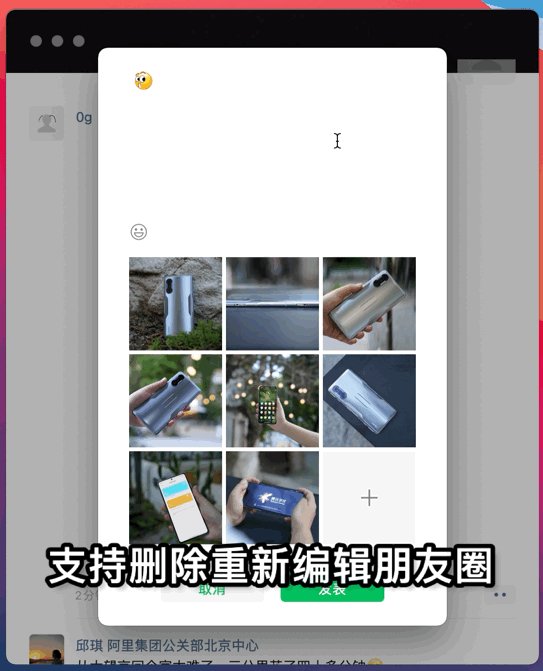
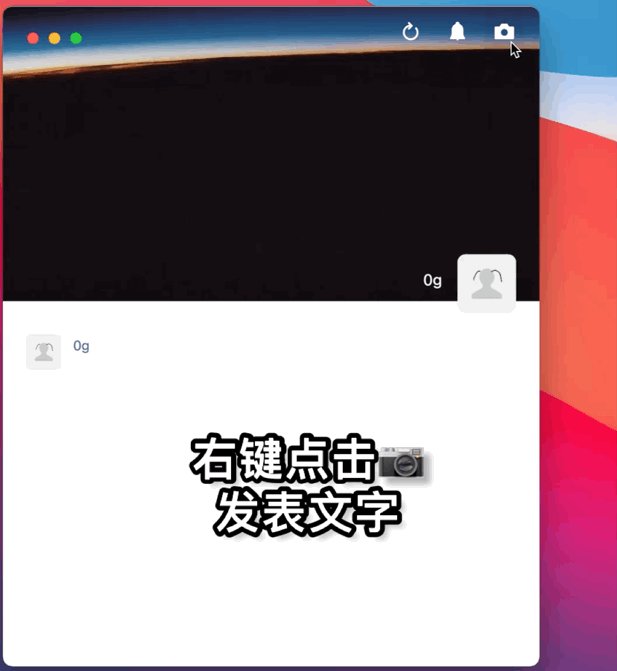
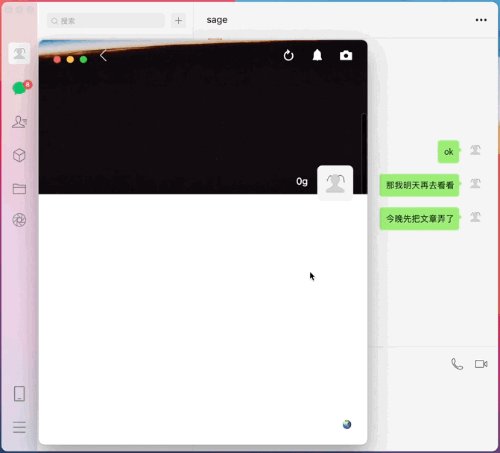
在微信 for Mac 3.1.0 版本中,朋友圈右上角新增「相机」符号,点击即可编辑发送朋友圈动态。

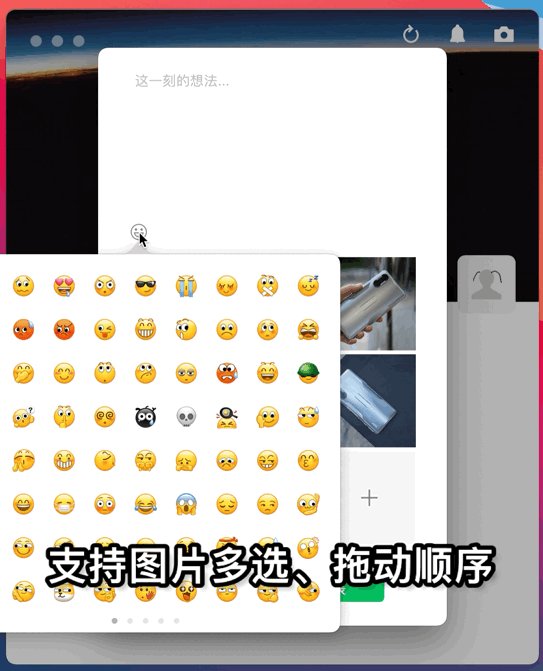
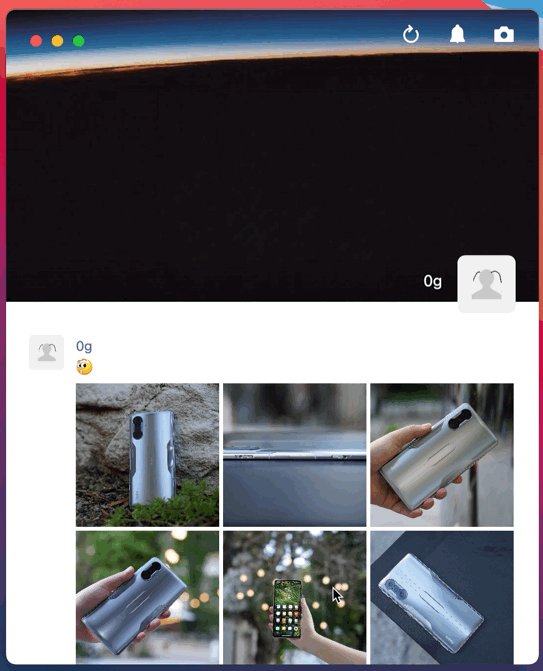
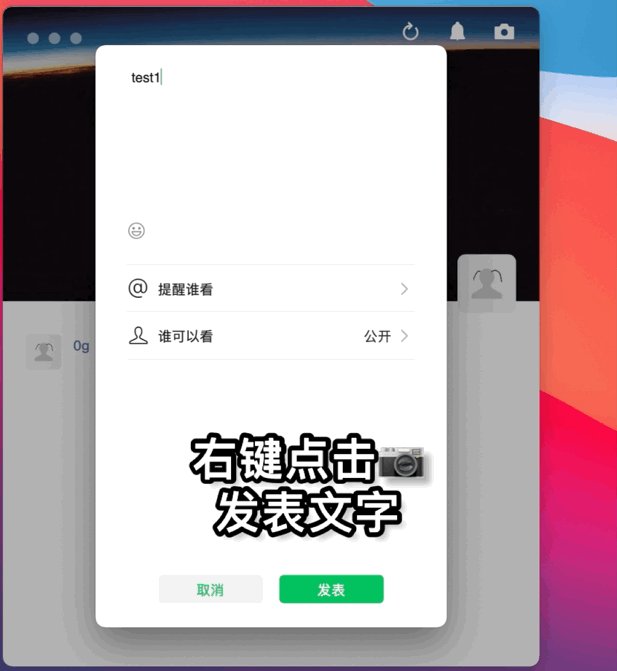
功能几乎与手机端一致,支持撰写文字、选择图片、提醒谁看、谁可以看。用电脑发送朋友圈也支持图片多选,甚至可以拖动图片调整顺序。
不过微信 for Mac 3.1.0 并没有手机端微信的「所在位置」选项,即无法定位发布朋友圈。

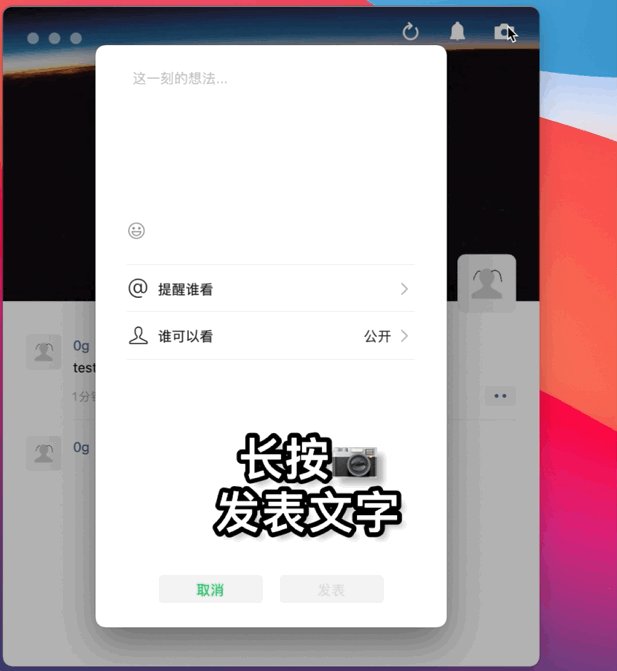
在微信 for Mac 3.1.0 版本中,长按「相机」按钮发表纯文字朋友圈的方式也得以保留。为了更便于操作,还新增了右键点击「相机」按钮发表方式。

2.支持查看自己或好友的朋友圈
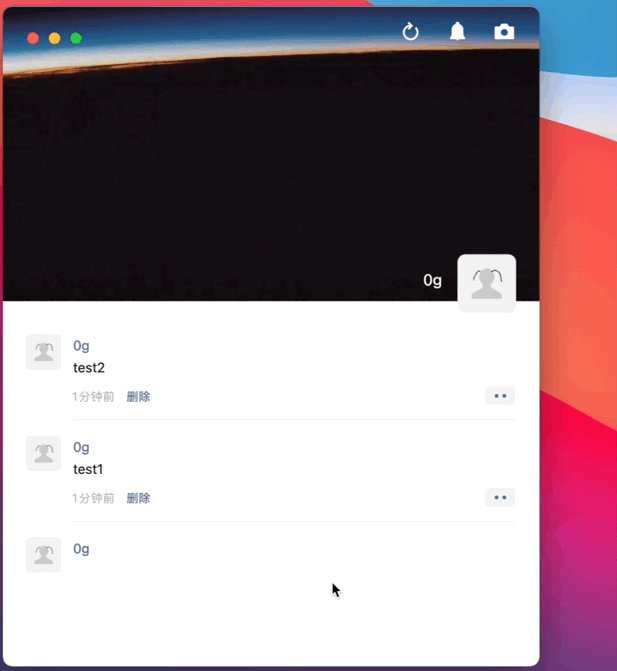
不仅可以自己发朋友圈,微信 for Mac 3.1.0 版本还支持查看自己与好友更多的朋友圈内容。
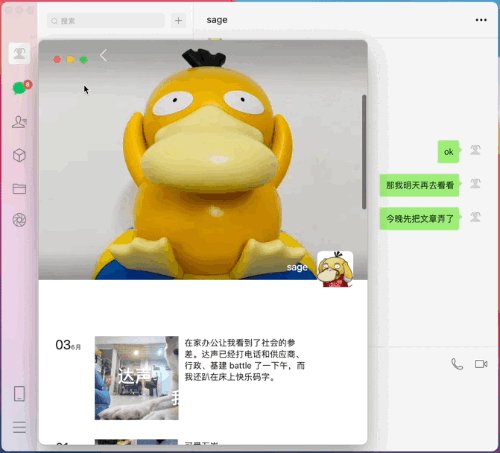
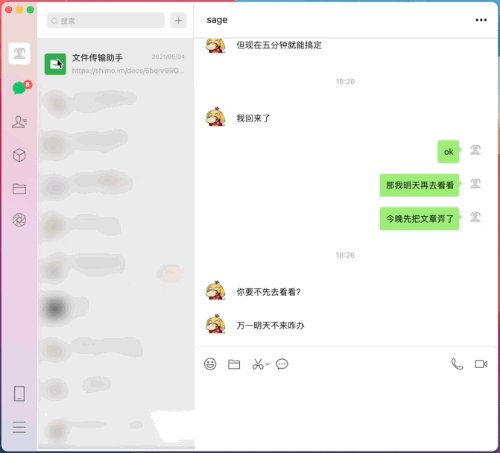
方式与手机操作一致,通过聊天窗口、好友资料、朋友圈等入口,内测用户就能查看自己或好友的朋友圈内容(即「朋友圈相册」)。

3.好友资料页新增「朋友权限」
好友资料页内容更丰富了。
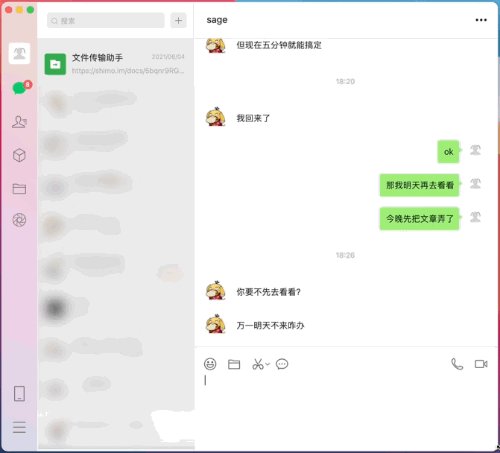
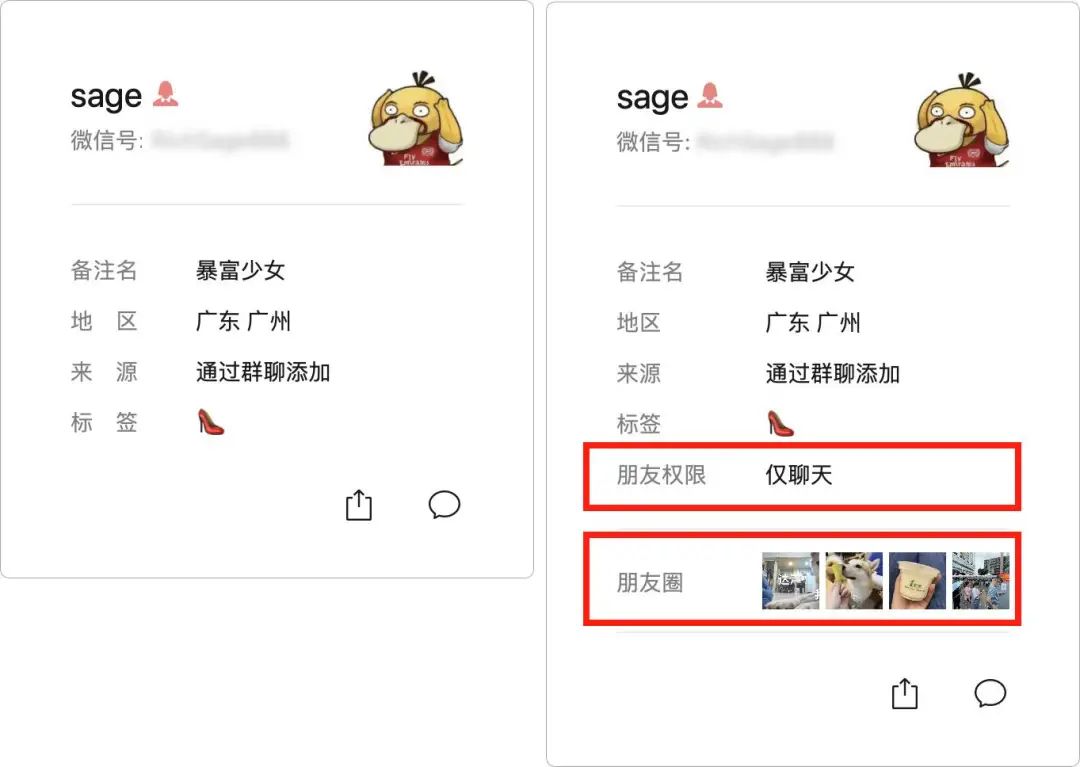
在聊天窗口点击好友头像,或在列表中右键选择好友「查看详细资料」,可以看到除了新增朋友圈入口,资料页还多了「朋友权限」一栏,不过只能查看权限,无法修改。

好友资料页对比. 左为微信 for Mac 3.0.0,右为 3.1.0
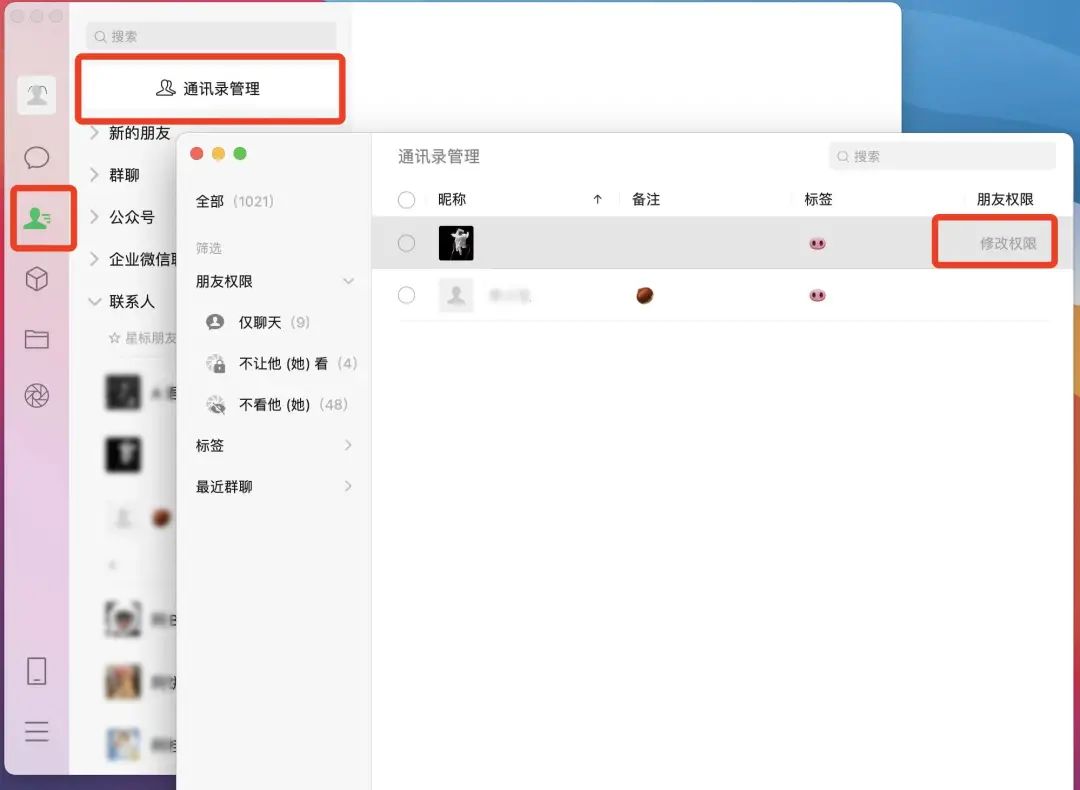
当然,想要在 Mac 上调整朋友权限也很简单,依次点击「通讯录 > 通讯录管理」便能做统一调整。

4.更新方式
目前,微信 for Mac 3.1.0 尚处于内测阶段,只有受到邀请的内测用户才能安装上 3.1.0.1 Beta 版。不在内测名单中的用户即便下载了微信 for Mac 3.1.0 版本安装包,也无法使用。
让我们继续等待这个功能的全民上线普及吧!
更多产品快讯,可以查看https://iisp.com/zt/c_200.html

















 举报不良网站
举报不良网站 高新企业证书编号:GR201644000568
高新企业证书编号:GR201644000568
