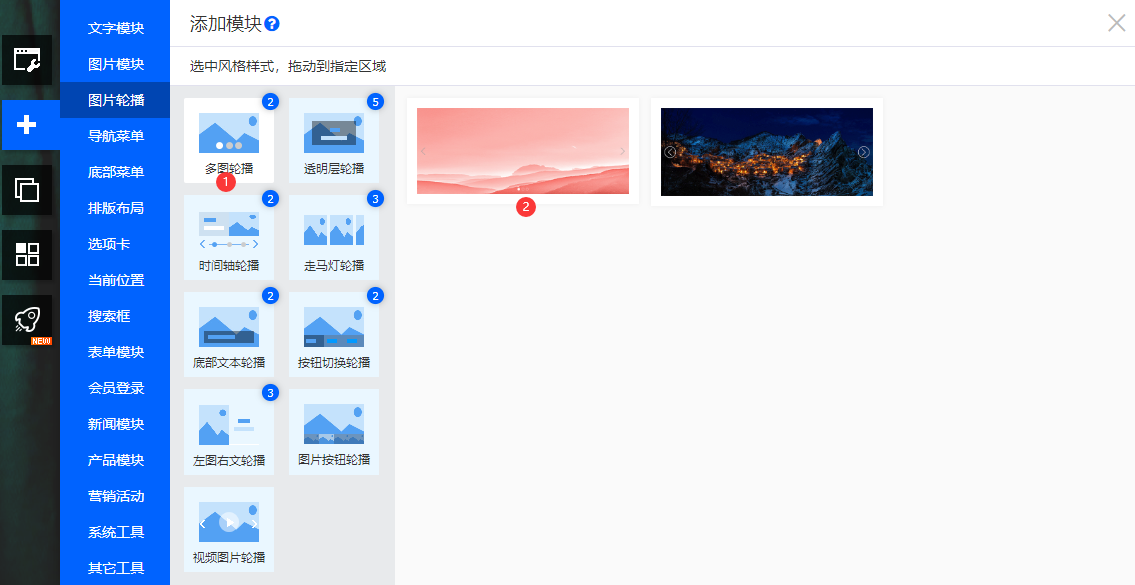
进入网站编辑页面,打开左侧工具栏的【+】,选择图片轮播,将适合的风格拖动到指定区域,本文以【多图轮播风格】为例,如下图:

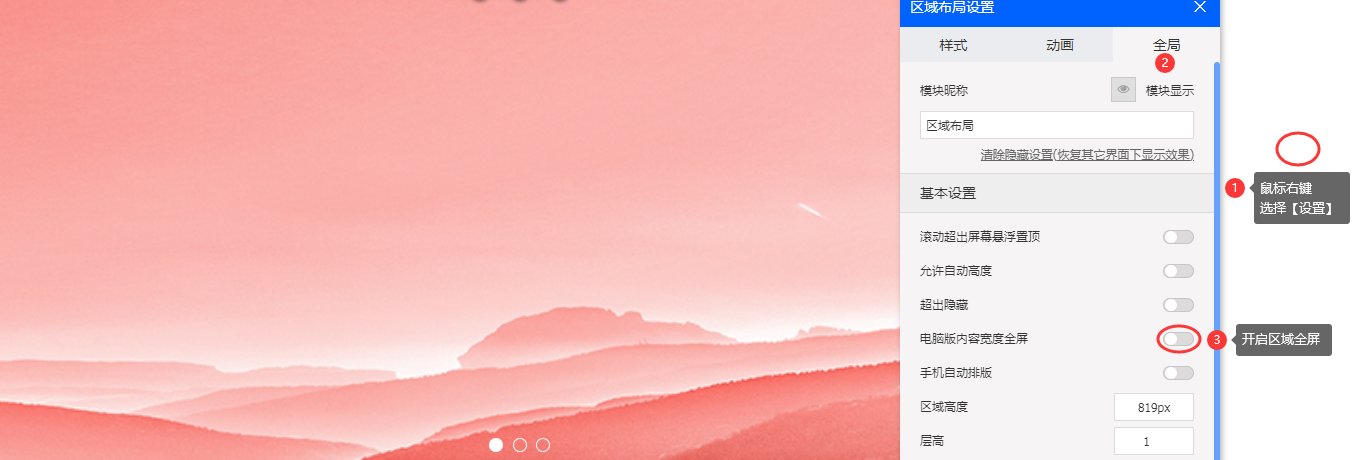
如需要轮播图宽度铺满整个屏幕,可以鼠标右键设置空白区域,进入全局,选择开启【电脑版内容宽度全屏】,如下图:

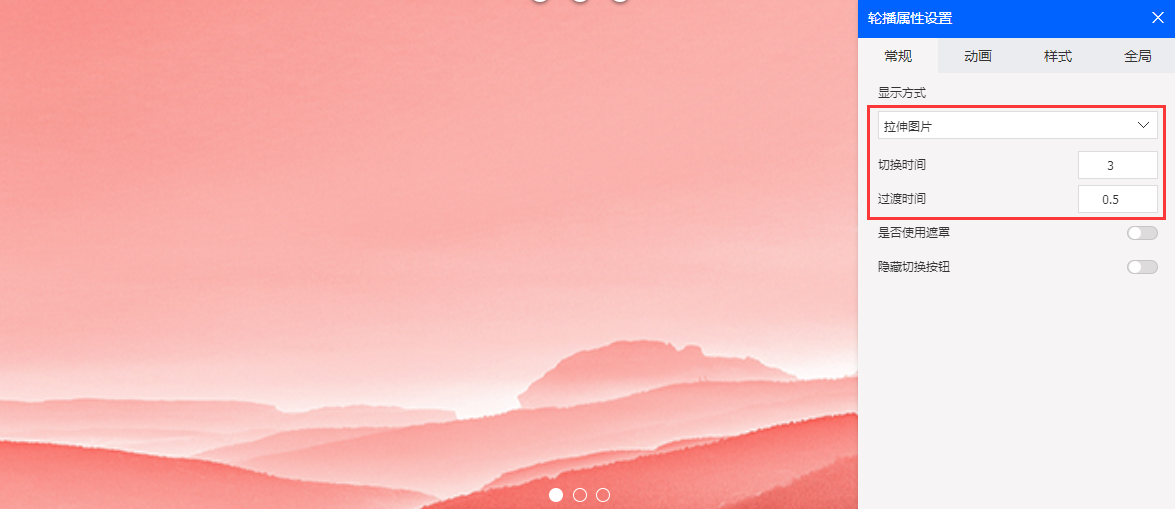
设置轮播模块的常规样式,可选择图片是适应方式,以及图片切换时间等,如下图:

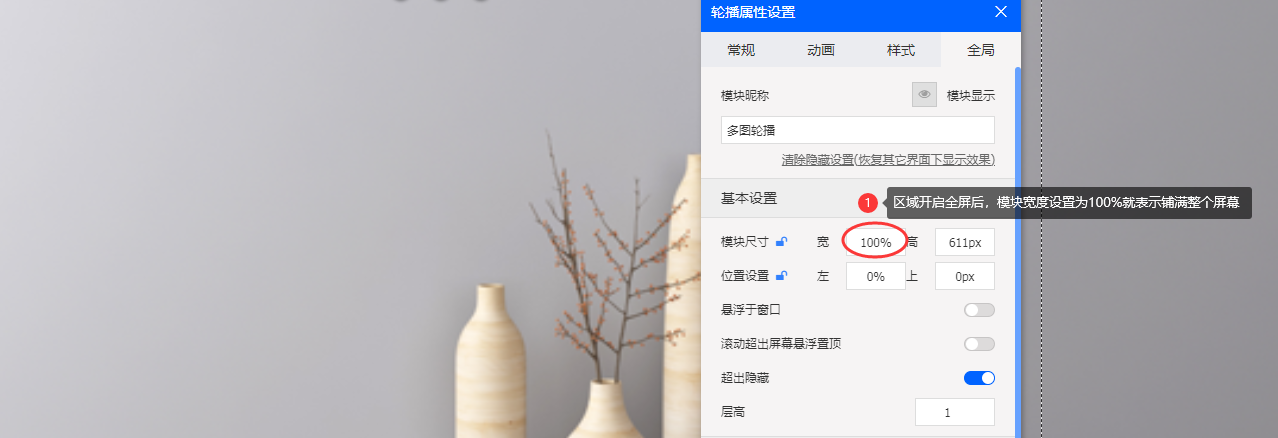
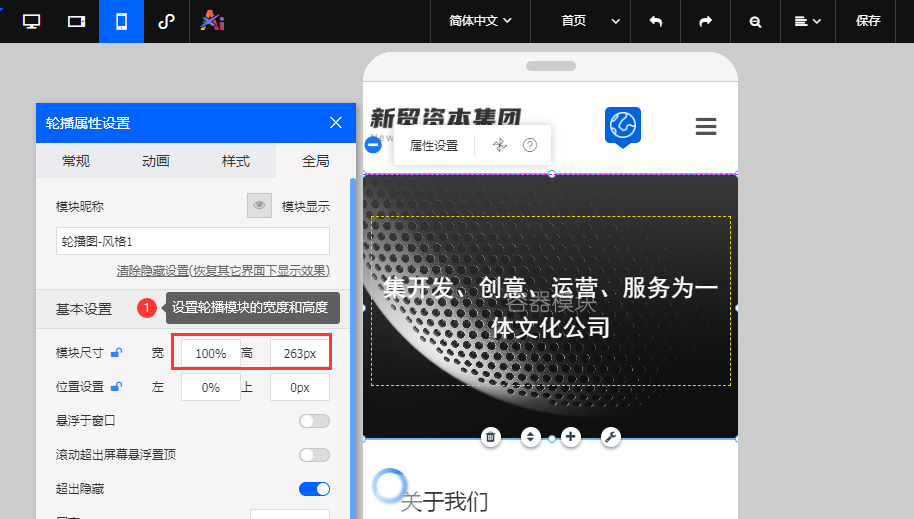
进入轮播模块全局设置,将轮播模块的宽度设置为100%,并设置模块居中,这样图片就可以铺满整个屏幕了,如下图:

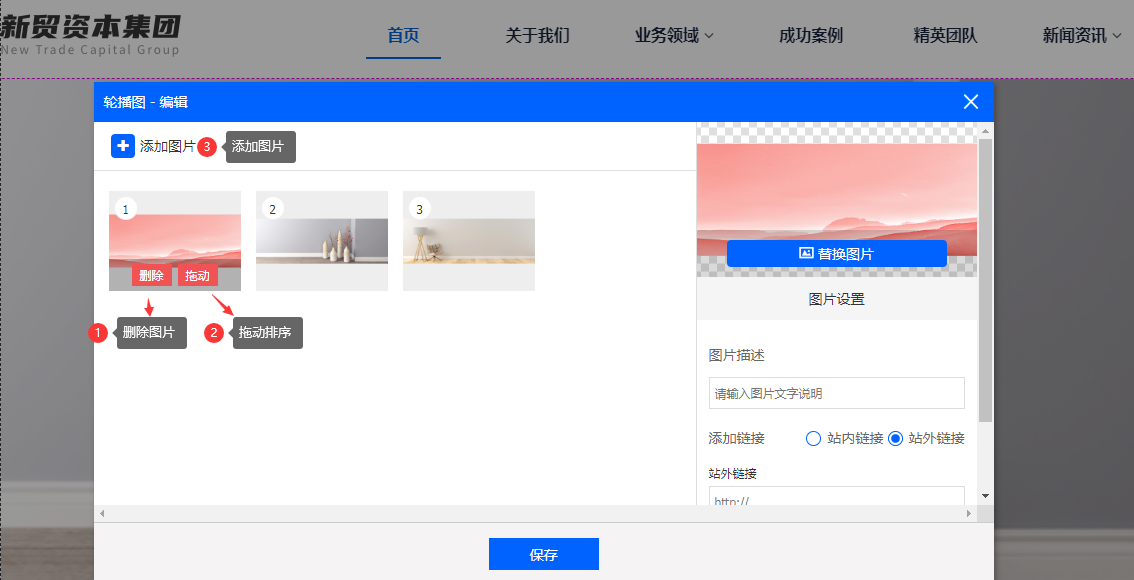
双击轮播模块,选择替换和上传对应的轮播图片,如下图:

分别切换到平板/手机端,调整轮播模块的图片适应方式,以及宽度和高度,如下图:

注意事项:
1、电脑端设置好后,需分别切换到平板/手机端去调整轮播模块的位置;
2、图片显示方式选择【宽度、高度自适应】时候,需要将轮播模块所在的区域开启自动高度,以便在预览网站的时候自动计算高宽;
3、轮播图片如果需要全屏展示,建议将本地制作的图片宽度为1920px,高度根据实际需求制作;
4、如图片太大请适当压缩大小,页面避免加载慢/卡
旗下网站:耐思智慧 - 淘域网 - 我的400电话 - 中文域名:耐思尼克.cn 耐思尼克.top
耐思智慧 © 版权所有 Copyright © 2000-2026 IISP.COM,Inc. All rights reserved
备案号码:
粤ICP备09063828号
公安备案号:
 粤公网安备 44049002000123号
域名注册服务机构许可:粤D3.1-20240003
CN域名代理自深圳万维网
粤公网安备 44049002000123号
域名注册服务机构许可:粤D3.1-20240003
CN域名代理自深圳万维网
声明:本网站中所使用到的其他各种版权内容,包括但不限于文章、图片、视频、音频、字体等内容版权归原作者所有,如权利所有人发现,请及时告知,以便我们删除版权内容
本站程序界面、源代码受相关法律保护, 未经授权, 严禁使用; 耐思智慧 © 为我公司注册商标, 未经授权, 严禁使用